Shelf Finder (placeholder name)
 Pic 1
Pic 1 Pic 2
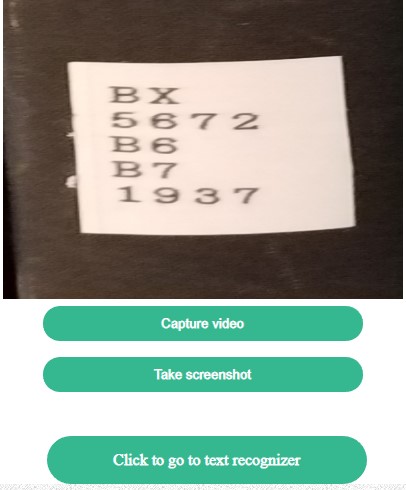
Pic 2 Pic 3
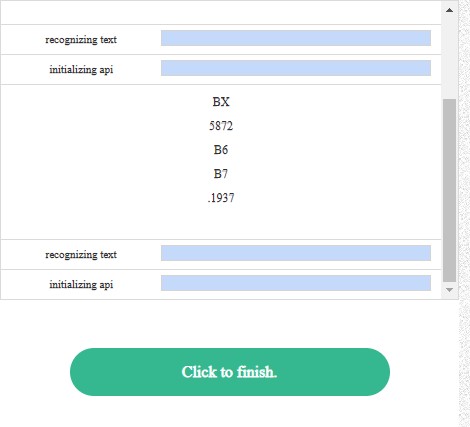
Pic 3 Pic 4
Pic 4 Pic 5
Pic 5Project Description
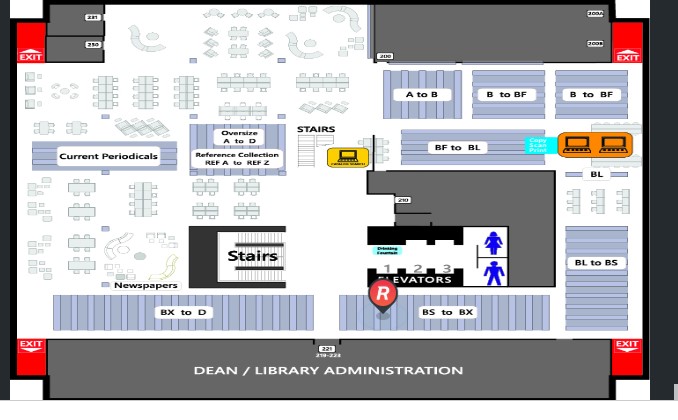
"Shelf Finder" is a tentative name for this prototype/proof of concept for a potential project. The idea is to snap a picture (pic 2), drag an existing image or enter the id of a custom label found on the side of all books at the library (example found on pic 3). Using some clever machine learning found in tesaract.js we can read the image and output it as text which I can then use to map that book to its shelf location (pic 4). Using leaflett.js I can put a pin on a map on whatever floor and shelf that bookshelf happens to be located at. (pic 5)
This project was done in HTML since 1.) It's just a prototype and 2.)Theoretically mobile phones, tablets and laptops would be most commonly used so a mobile friendly html site would be best for a quick demo and ensure that it works well on a wide range of devices.
Project Details
- HTML/CSS/Javascript/Tesearact.js/Leaflet.js
- Desktop/Mobile